Onboarding
Onboarding
Meet your dedicated project manager
Once you have chosen Fly to deliver your next project, we will introduce you to your dedicated
project manager, who will guide you step-by-step throughout the entire project. The key stakeholders will be invited to a discovery
workshop, along with being provided with a concise brief to complete and kickstart the project.
 Discovery Workshop
Discovery Workshop
A full understanding of your objectives
Before we do any design or development, we need to get under the skin of the business challenge –
this is where a discovery workshop comes in. From this, we want to understand your business
objectives and to build the experience around them. We’ll leave no stone unturned, discussing
the projects’ strategic, creative, brand, technical, content, UX/UI and project management
elements.
 Planning
Planning
Formalising a plan and scope for your project
Post-discovery, we finalise all of the deliverables and provide you with a scoping document which
outlines all of the actions taking place at each phase. We will also supply a project timeline, to keep
all key stakeholders on track throughout the project. The aim of this process is to be as
effective as possible, whilst being budget-efficient and creating the best possible journey and
experience for the client.
 Brand
Brand
Developing the foundations of your brand
At this stage we craft the foundations of your brand to ensure it will articulate simply and
concisely through various marketing channels. This will involve establishing your Central
Proposition, brand story, logotype, typography, colour palette and more, dependant on the agreed
project scope. We’ll make sure your brand shines through.
 UX / UI
UX / UI
Sitemapping, user journeys and wireframing
At UX / UI stage we will plan the flow of your website, ensuring that key selling points and call
to actions are in the appropriate places. We will ensure that the visitor can find information
relevant to their needs effortlessly. At the end of this phase we will understand how much
content is needed to populate the website, which can be worked on whilst we move to the next
stage of design.
 Design
Design
Elegant design crafted around the user
Once the sitemap and wireframes have been agreed we will begin the process of designing your
website. For creative & UX approvals we use Adobe XD, which will allow you to access the designs
in a virtual environment that simulates the live experience. Sharing thoughts and comments are
effortless throughout this phase.
 Front End Dev
Front End Dev
Beautifully coded Front End development
Once we have final sign off via Adobe XD, we will begin the phase of developing the front end of
your website. We may be a little quieter than usual during this phase as we busily gather the digital assets, and
code your website. We will ensure that experience is fully tested throughout all modern
browsers and devices, and is a pixel perfect replication of the website signed off at design
phase.
 Back End Dev
Back End Dev
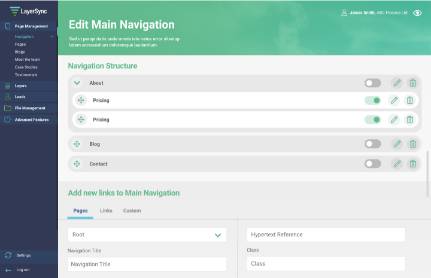
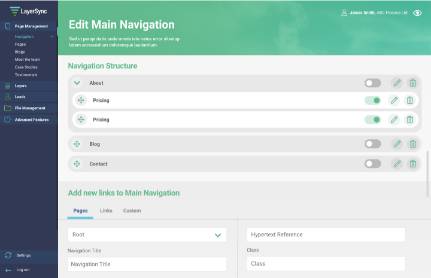
LayerSync CMS installation
The final stage involves taking the front end and “plugging it in” to our in-house CMS system,
LayerSync. We will make sure all features and requirements are taken care of ready for the final
deployment of your website.
Deployment
Once the final stages of development are complete we will notify you that your platform is ready to
review. Once this is approved, we will guide you through the stages of sending your website live,
and provide you with a full training session on how you can get the best out of the LayerSync
platform.